My colleagues were playing with Sitecore built-in Grayscale feature on Sitecore CMS 7.2 by simply adding a media query parameter gray=1 to a media URL. However, I cannot play with it like that on Sitecore XP 8.2 Update 3 by default.

What’s wrong?
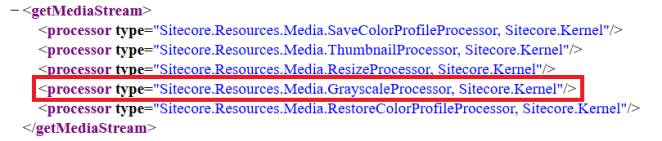
Using Sitecore Admin tool Show Config (/sitecore/admin/showconfig.aspx), I’m able to see GrayscaleProcessor is still available, it means there is something wrong with the media URL

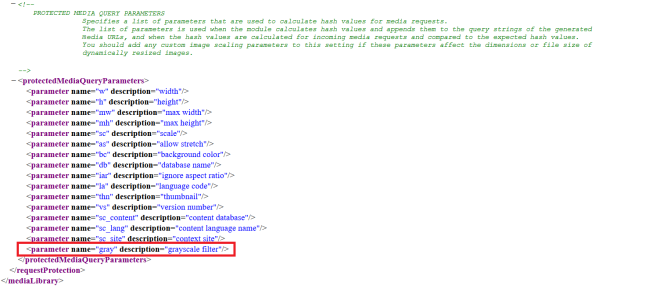
Searching “gray” on Sitecore Admin tool Show Config (/sitecore/admin/showconfig.aspx), I see this one:

I suppose that I should disable MediaRequestProtection feature by editing \App_Config\Include\Sitecore.Media.RequestProtection.config

… then it works properly

In my opinion, the default one MediaProvider.GetMediaUrl(MediaItem item, MediaUrlOptions options) will not work as expected if I want to add media query parameter gray to media URL because MediaUrlOptions has no Greyscale item. It causes MediaRequestProtection calculates the hash without gray parameter as always.
MediaRequestProtection restricts media URLs that contain dynamic image-scaling parameters so that only server-generated requests are processed (in Release Note). It means I cannot play with Grayscale by manually adding a media query parameter gray=1 to a media URL on Sitecore XP (version >= 7.5).
The Solutions
Solution 1: disabling MediaRequestProtection feature. However, I don’t want to do it as I would lose a major vulnerability fix as mentioned here.
Solution 2: using the HashingUtils.ProtectAssetUrl(string url) method as this one
 Solution 3: creating a custom Media Provider which alternates the default one. The main purpose is to add media query parameter gray=1 to image URLs only if they’re grayscaleable before MediaRequestProtection calculates the hash, otherwise let the default Media Provider handle them.
Solution 3: creating a custom Media Provider which alternates the default one. The main purpose is to add media query parameter gray=1 to image URLs only if they’re grayscaleable before MediaRequestProtection calculates the hash, otherwise let the default Media Provider handle them.

You may want to play with my own one.
- How to get it: download it as a Sitecore package then install it to your Sitecore instance via Installation Wizard
- How to play with it:
- open \App_Config\Include\z.Vhs.MediaProviderForGrayscale.config
- update Vhs.MediaProviderForGrayscale.Enabled to true and configure supported media types via Vhs.MediaProviderForGrayscale.SupportedExtensions

- open a browser and navigate to a webpage which has image(s) on, hope that you would see something like this

Not Good Enough? Please feel free to download the source code and add your own enhancements if necessary.
Got issues?
Please send your issues (with screenshots if possible) to viet.hoang.sitecore@gmail.com so that I have a chance to understand your problem and be able to suggest the solution.
Happy Site Coding!

Why not just hash the Url using the HashingUtils.ProtectAssetUrl(“url”) method – it would just work then and no need to write another handler for what Sitecore already handles.
LikeLiked by 1 person
Hi Richard, thanks for pointing it out. Allowing for me to add it to this post!
LikeLike